2023.05.10
ブログ
Visual Studio Codeの「Live Server」という拡張機能を使って、iPhoneやiPadなどの実機でプレビューする方法

初学者の場合、レスポンシブでサイトをコーディングしている時、Google Chromeなどのデベロッパーツールを使って、スマホの表示などを確認しているのではないでしょうか。ですが、結局iPhoneなどの実機で見たら表示が崩れたりすることもよくあります。
今回は、Visual Studio Codeの「Live Server」という拡張機能を使って、その都度サーバーにアップすることなく、iPhoneやiPadなどの実機でプレビューする方法について紹介します。
以下の手順に沿って進めていきましょう。
1.Live Serverをインストール
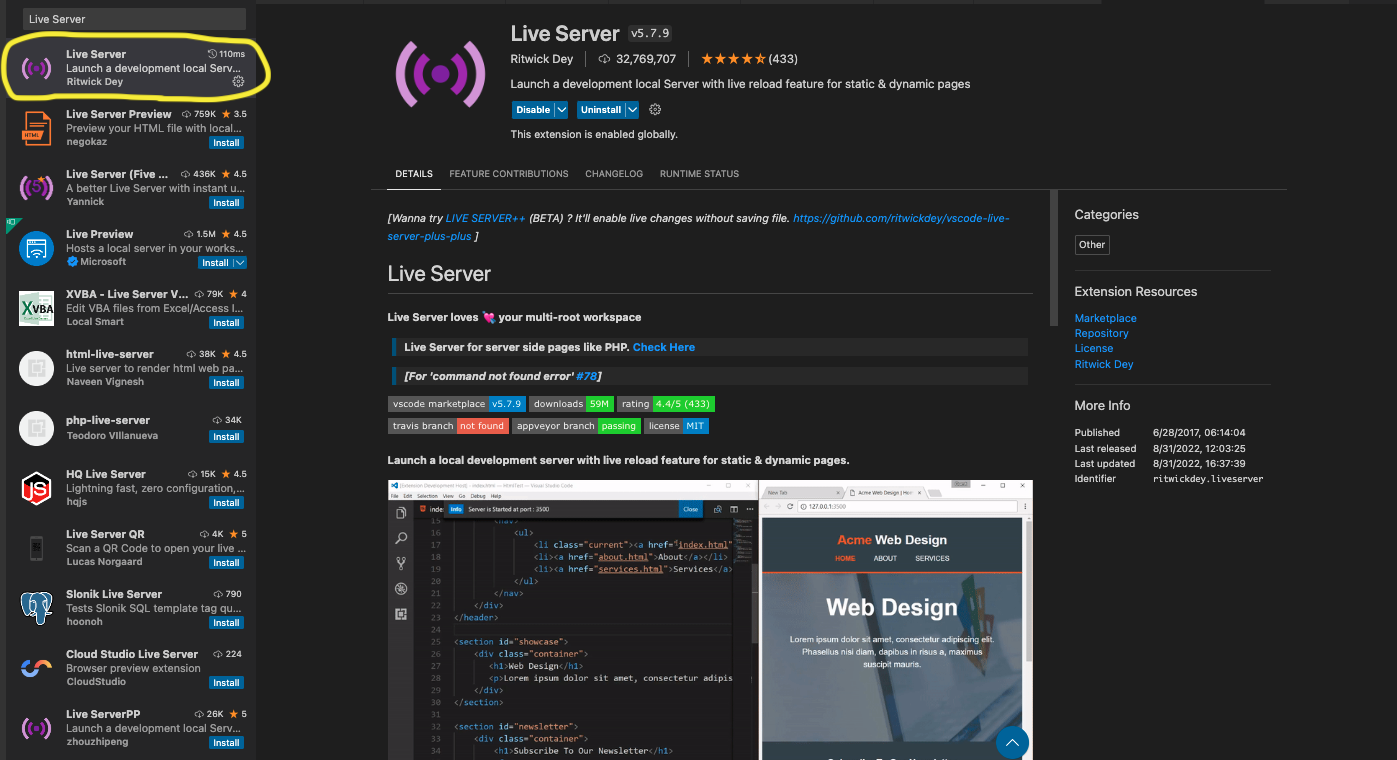
まずは、Visual Studio Codeに「Live Server」という拡張機能をインストールします。Visual Studio Codeを起動し、左側のアイコンから「拡張機能」をクリックし、検索バーに「Live Server」と入力します。検索結果から、「Live Server」を選択し、「インストール」ボタンをクリックしてインストールします。

2.テスト用のフォルダとHTMLファイルの作成
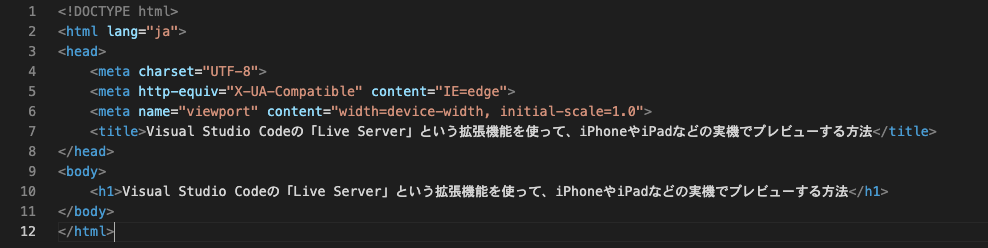
次に、テスト用のフォルダとHTMLファイルを作成します。Visual Studio Codeで新しいフォルダを作成し、その中にHTMLファイルを作成します。

3.「Live Server」を「Go Live」
Visual Studio Codeの右下にある「Go Live」ボタンをクリックすると、「Live Server」が起動します。これにより、HTMLファイルがブラウザで表示されます。

4.実機と開発マシンを同じ wifi に接続して、開発マシンのIPアドレスを調べる
次に、実機と開発マシンを同じWi-Fiに接続します。iPhoneやiPadなどの実機のブラウザでサイトを表示する場合は、まずその実機を「Go Live」したマシンと同じ wifi 環境(同じネットワーク)に接続している必要があります。
接続後開発マシンのIPアドレスを調べます。
Windowsの場合:コマンドプロンプトを開き、「ipconfig」と入力します。IPv4アドレスが表示されます。
Macの場合:システム環境設定から「ネットワーク」を選択し、Wi-Fiをクリックします。IPv4アドレスが表示されます。
5.Visual Studio CodeでローカルIPアドレスを使う設定
VSCodeの「Live Server」の設定で、ブラウザを立ち上げる時に、ローカルIPアドレスを使って立ち上げる事ができます。
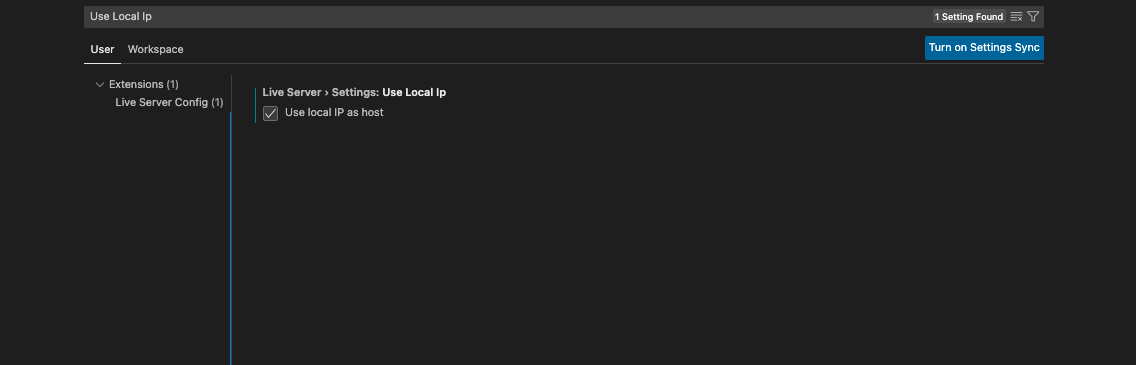
まずは、Visual Studio Code左下の「歯車アイコン」から、「設定」をクリックします。そして、検索で「Use Local Ip」を探します。結果に出てきた「Use Local IP as host」のチェックをオンにすれば、ローカルIPアドレスでブラウザを立ち上げることができます。

6.iPhoneやiPadなどの実機で表示
最後に、iPhoneやiPadなどの実機でブラウザを開き、開発マシンのIPアドレスとポート番号を指定します。IPアドレスとポート番号を指定すれば実機で確認が可能です。
以上が、Visual Studio Codeの「Live Server」という拡張機能を使って、iPhoneやiPadなどの実機でプレビューする方法になります。
最後までご覧いただきありがとうございます。
